Some years ago I ran into this very particular problem. Let me take you back to that moment:
So I made a set of pages in Spotfire and on some of these pages I wanted the users to select a bar in a bar chart. Next, I wanted the users to take this selection and look at a details page to see all the ins and outs of the data. Pretty straight forward right? Later on, I also wanted the users to jump to this very same page from another page. Again, just build a button that takes you to this page and you are done, right?
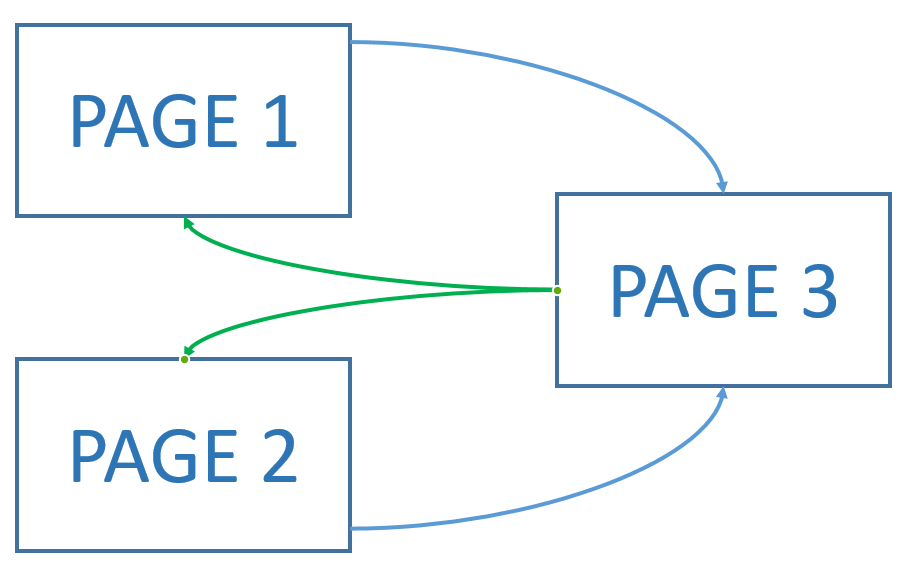
Well I found out it wasn’t that simple.. I stumbled on this issue that once I send the user to this details page (page 3), the user wants to go back to the page where he/she came from. In a graph this would look something like this:

So from page 1 and from page 2 you want to jump to page 3, but then from page 3 you would like to have ONE button to jump back to where you came from.
Create a DocumentProperty?
Spotfire gives you the functionality to jump from one page to another by just using a standard button (Actions). This also means that you would need two buttons to go back to the page that you came from. However, with a little help from the community, I found this very simple solution using some tiny IronPython snippets.
The idea is quite simple – if I push a button on page 1 or 2 it will bring you to page 3 AND it will set a DocumentProperty that stores the page where you came from. Then, a button on page 3 will bring you back using that DocumentProperty. This is what it looks like:

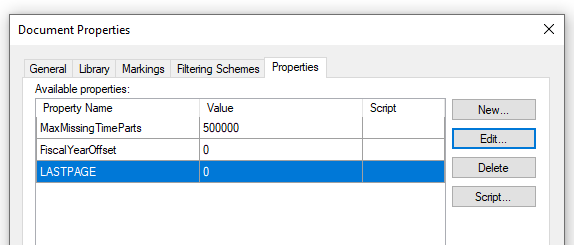
First, create a DocumentProperty. I called it LASTPAGE (Type INTEGER).
Create your Dynamic Back Button!
Now it’s time to create a dynamic button on page 1. Instead of creating an Actions button we have to create a Script button and insert this bit of IronPython:
Document.Properties[“LASTPAGE”] = Document.Pages.IndexOf(Document.ActivePageReference)
Document.ActivePageReference = Document.Pages[2]
The first line stores the page number where we are at the moment (be aware, we are at page 1, but Spotfire refers to it as page 0). The second line brings us to page 2 in the document, which is page 3 in my story. Again, Spotfire starts counting at 0.
You can now copy this button to all the pages you want to use it to go to page 3.
So now we are at page 3 and our DocumentProperty is filled with 0, since that is the page where we came from. Then, on page 3 we will insert a new button, the dynamic BACK button. And in this button we will also add some IronPython:
LASTPAGE=Document.Properties[“LASTPAGE”]
Document.ActivePageReference = Document.Pages[LASTPAGE]
And that is it. This script sets a variable to be the value of the page where we came from and then take you back to this page. And of course we can improve this code by changing the value of LASTPAGE to something invalid like -1, to make sure the dynamic button only works if you really came from another page. But basically, we are done, and we can navigate in a very comfortable way.
More about Tibco Spotfire?
Want to learn more about Tibco’s Spotfire and the value it can bring your organization’s decision-making processes through insight? Spotfire gives you dashboards on your data that show insights, predict the future, and are real-time.