One of the really interesting features of MuleSoft is that you can use a MuleSoft application to package and host website content. You package your website pages inside a MuleSoft application and deploy it to Anypoint Platform or Cloudhub and your website is published and accessible to the end users. In this blog I will give you an example scenario of how it’s done so, you can use it for your own needs.
Imagine you are doing file transfers with MuleSoft and your target location is not always accessible. You have an option to move files in a temporary location and retry at later point in time. While you can automate all of this, sometimes your customers would like a little bit more flexibility and control around retrying and clear visibility into what has not been yet transferred successfully.
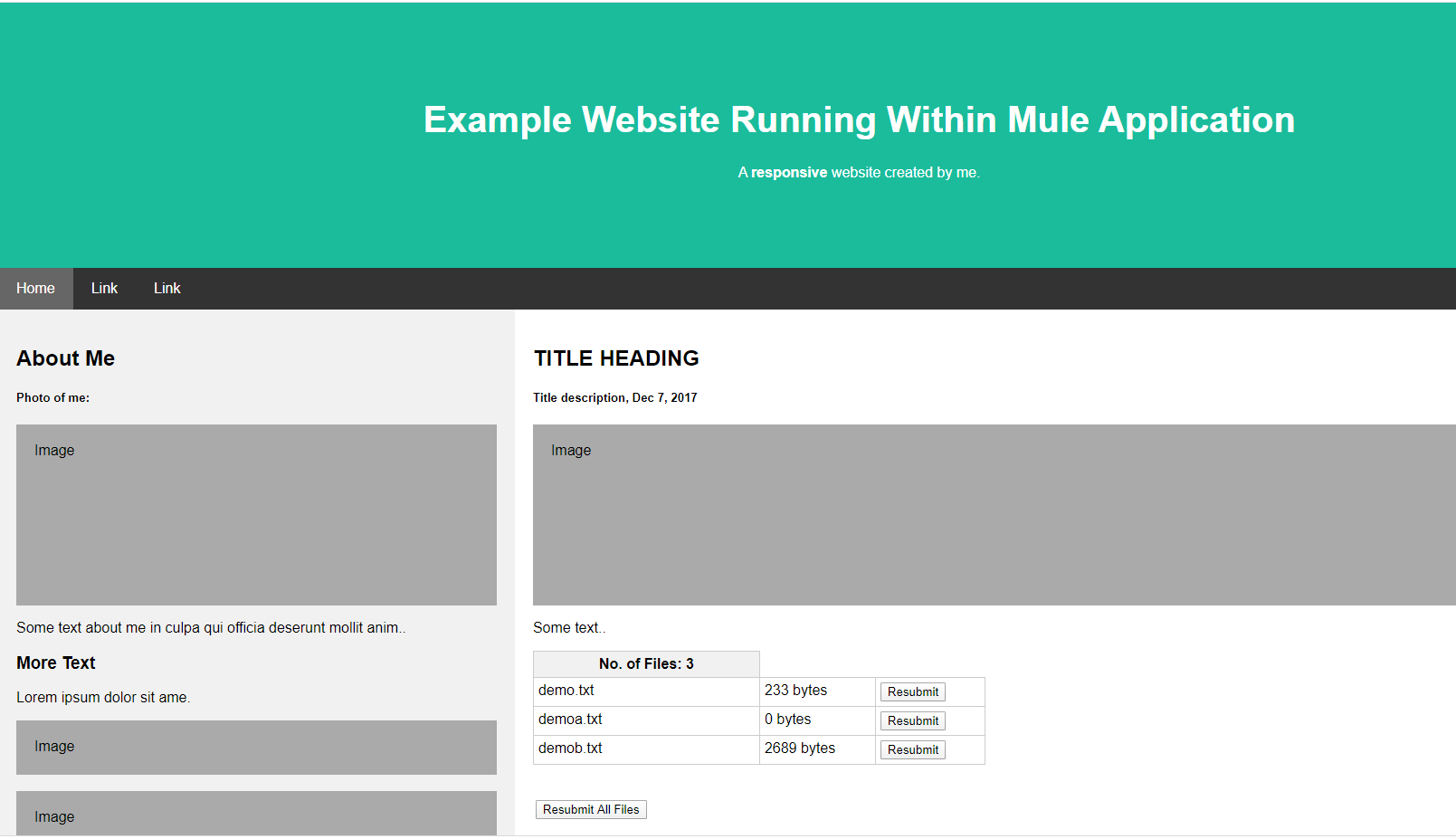
You can create simple web page that list all of the files that are not transferred successfully with details such as name, size, date, etc. You can then be creative with your HTML and features to give your customer the best experience. For example: option to retry one, multiple or all of the files from the temporary location through this web page.
Before we proceed, you can spin a local SFTP server for test purposes. I use portable Rebex Tiny SFTP
Server which is free of charge: https://labs.rebex.net/tiny-sftp-server
Test your SFTP connection using tools like WinSCP: https://winscp.net/eng/download.php
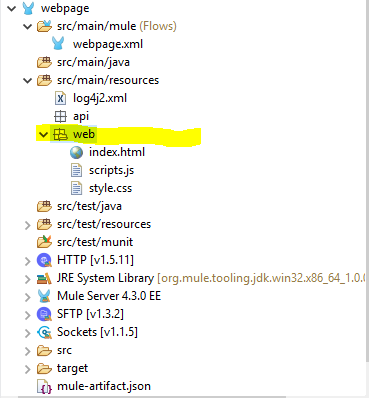
Create new Mulesoft application in Anypoint Studio. Then, create a new folder under src/main/resources
and call it for example “web”. Drop all your website files in there: html, js, css.

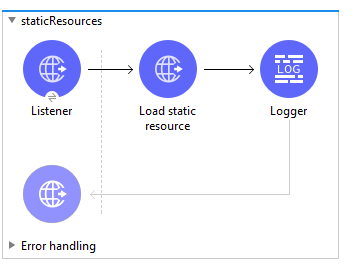
Flow 1:
In your main flow xml file you first need to load your static resources. For this you need one HTTP Listener and one HTTP Load Static Resource handler (You can find both under the HTTP module in palette).

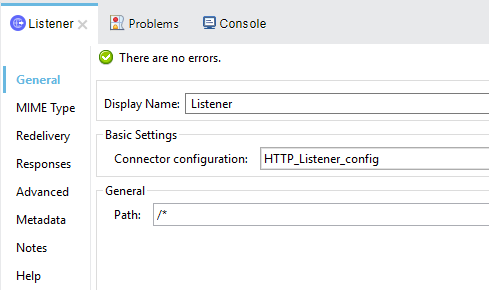
You will need to create a HTTP Listener Configuration. Default settings will suffice for this exercise. You also need to setup the path – this is how you want to access your page. Please see the examples below:
http://localhost:8081/index.html or http://localhost:8081/web/index.html

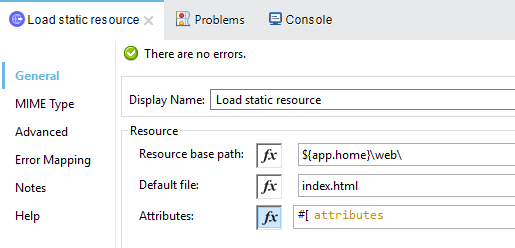
After this you configure a Load Static Resources handler.
Pay attention to:
- Resource base path: recognize “web” folder we created under src/main/resources in the first step.
- Default file: This is the file that will load automatically when you access the base path of your HTTP listener that you created earlier. For example:
http://localhost:8081 or http://localhost:8081/web/

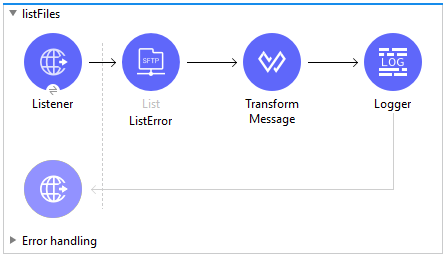
Flow 2
To access your remote directory and list the files, we will expose the HTTP listener in combination with a SFTP List operation. We basically create an API which we can invoke from our website.

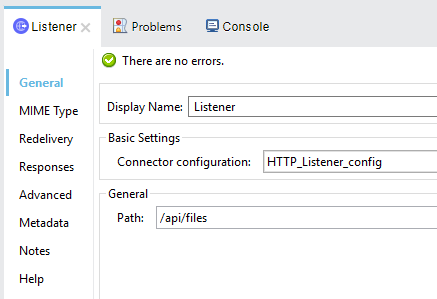
You can configure the HTTP listener something like below (pay attention to the Path):

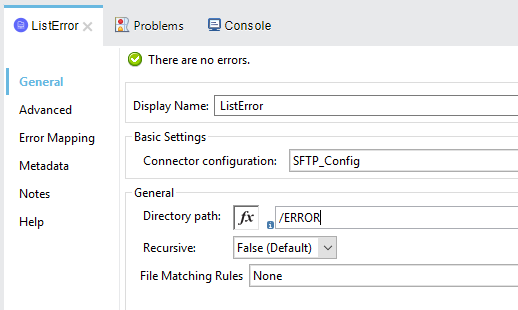
Next, you configure the SFTP List handler (pay attention to Directory Path). You also need to create a new SFTP Configuration with your SFTP host, port, username, and password.

Lastly, you may need to transform data to your desired format and that’s all.
Now you can test your flow and website. Drop a couple of files in your SFTP location, run your MuleSoft application, and navigate to your website base path to see your website running within your MuleSoft application.

I hope that you found this useful. Enjoy practicing!
Do you have issues with Anypoint Studio or other MuleSoft Application solutions?
If you have any problems regarding MuleSoft solutions or other integration-related challenges, get in touch!
