If you have ever wanted to quickly get up to speed with what Backstage is and how you can use it within your organization, you’ve found the right article. This blog post is centered on Backstage and is part of our series around developer platforms.
The case for the developer portal
A developer portal is a go-to place for developers, engineers, and managers when they need to learn about their ecosystem and contribute to it; a sort of window into your IT landscape. Developer portals balance autonomy and discoverability by allowing teams to work independently while exposing their work to others. They serve three purposes: navigating the ecosystem, empowering engineers, and providing insight into tech’s health. Automated and centralized discoverability through a software catalog helps developers explore, track ownership, and find useful information while providing leadership with tech insights.
What is Backstage?
Backstage was created by Spotify out of necessity, due to their quick expansion and increasing sprawl of microservices. Ever since the Spotify team open-sourced Backstage and donated it to the Cloud Native Computing Foundation (CNCF), there has been fantastic community reception. Backstage should be seen as an aggregator of information rather than a single source of truth. It fosters autonomy and demands clear ownership.
A Backstage instance is a React/Node app built on top of the core libraries whose functionality you can define by installing plugins.
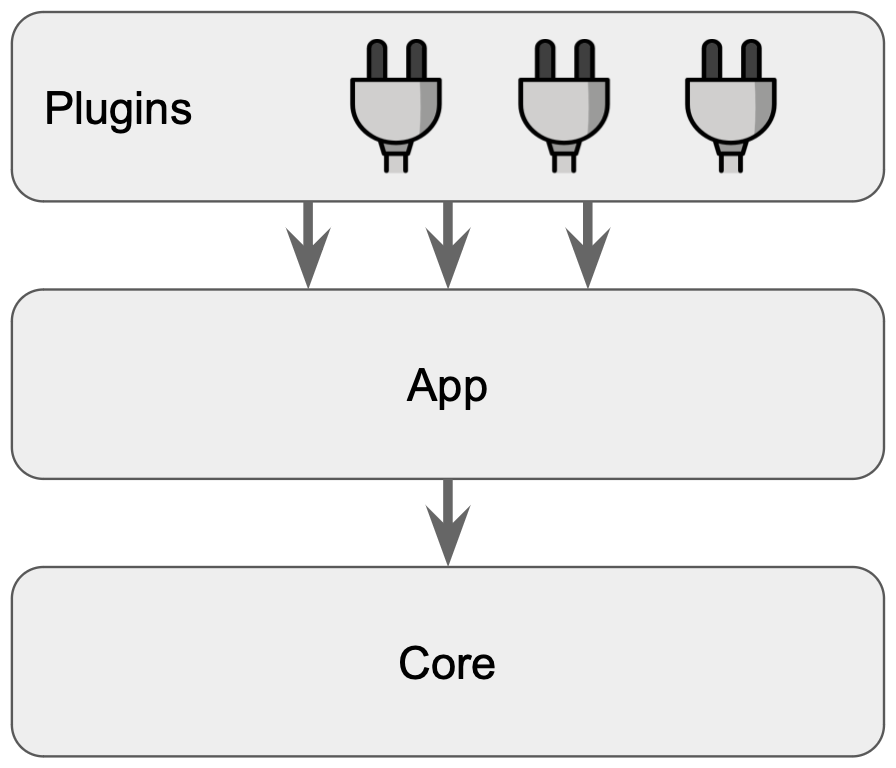
The 3-layer model of Backstage consists of:
- Core: The Backstage core is composed of several packages, which include the CLI, utility tools, API definitions, etc. The core is maintained and released by the Backstage open source team.
- App: This is the developer portal that the end users in the organization will interact with. Typically, a platform team in the organization would be concerned with setting this up.
- Plugins: Plugins are what really makes Backstage extensible. There are dozens of open source plugin packages available, or you can create your own plugins.

You can pick and choose what you need and extend its functionality by creating new plugins too. In essence, Backstage should be considered a framework to build your own developer portal, and not a plug-and-play product.
Backstage features
There are a couple of major features of Backstage that are part of its core functionality.
Software Catalog
Backstage’s Software Catalog is a crucial feature that maps all software assets in an organization in a centralized directory to enable discoverability and manage technology. The Catalog can host a wide range of software entities, each differentiated by kind and type, and powered by metadata stored in YAML files. Catalog helps to track ownership and dependencies, identifying orphaned entities and extracting insights such as maturity readiness and security warnings.
Scaffolder
The Scaffolder helps onboard new team members and establishes best practices by providing software templates that initialize repositories with skeleton code and predefined settings. A software template defined in a YAML file specifies parameters and steps to execute, which are then generated into a UI in the Scaffolder. The Scaffolder and the Catalog work together to promote discoverability and standardization, with all components initialized by the Scaffolder automatically added to the Catalog.
TechDocs
TechDocs provides a centralized hub for documentation that transforms markdown files into static pages. TechDocs follows the Catalog metadata files’ principle of staying close to the source code for accuracy, allowing developers to focus on writing instead of managing the publishing process.
Building over these functionalities and by extending it with the use of plugins, one can implement sophisticated workflows or Golden Paths, a modern configuration management database, or a centralized overview of the IT landscape.
What is it not?
There are several things Backstage is not:
- It is not a ‘one-size-fits-all’ solution that will work out of the box. Every organization is different and has unique requirements. This calls for customizations as needed, integration with existing tooling, creation of custom workflows, custom plugins, and UI modifications.
- It is not a replacement for your current tools, but instead a universal abstraction layer that spans all of your tooling. Backstage enables automation of information aggregation to streamline processes and facilitate collaboration.
- Not just for developers. Engineers, Product Managers, and virtually everyone in the organization can use Backstage to find information and streamline their workflows.
Gotcha’s
There are a few things to watch out for:
- Self-hosted Backstage is a popular deployment mode, and offers the full benefits of customizability. However it also brings the additional overhead of setup and maintenance, which could run to more than 1 full time engineer depending on the topology.
- As with any new technology, it is likely to run into unsolved challenges during implementation. Typically RBAC is one that could pose a challenge based on the existing infrastructure. The good news is that adoption is exploding, and things should mature as it progresses across the hype cycle.
- Since Backstage is not plug-and-play, it requires effort and skills to integrate into the existing ecosystem. For instance, developing and maintaining custom plugins oneself calls for knowledge with Typescript. Commercial plugins might not always be available, for example, when there is a custom in-house tool that we want to plugin to Backstage.
- Backstage should not be considered as a silver bullet; organizational culture and any associated restrictions will hamper any benefits, so adoption requires a holistic approach.
What type of organizations will benefit the most?
Developer portals are particularly useful for scale-ups and larger companies with complex ecosystems of tools and services. However, large companies may also encounter restrictions and bureaucracy that could limit the benefits of using Backstage, and therefore adoption requires a holistic approach to change. Smaller companies with fewer tools may not gain a lot with developer portals, since they might have a more straightforward overview of their processes and direct communication with those involved. The adopters’ list gives you an idea of the type of organizations that are using Backstage.
What type of personas will likely use Backstage?
Any adoption exercise in the organization should involve talking to the end users. It’s good to identify the potential frontrunners in this regard. It really depends on the specific scenario, but adopters are likely going to be teams who utilize the organization’s standard tools and want to stay compliant. Next to application teams, infrastructure engineering teams will also benefit from Backstage to streamline their processes through a well-defined value stream. As mentioned previously, Backstage is not limited to development teams. A product manager might want to use Backstage to monitor delivery metrics. A Security or QA Specialist can use it to enforce compliance and an Enterprise Architect may use Backstage to visualize service dependencies.
Wrapping up
Backstage is a powerful tool to build functional developer portals. If you treat it as a framework instead of a platform, you can harness its full potential. Working along with the end users is the key to creating a robust development platform.
Hopefully this article got you up to speed with what Backstage is. You can read about how Backstage fits in an Internal Developer Platform in our previous blog post on our internal solution showcase Project Unox. Do keep an eye out for more technical blogs to follow, and of course feel free to directly reach out to us.